...
Recordings:
...
Landscape Overview
The LF Networking landscape is deployed and hosted on Netlify. Access to Netlify is managed by either the CNCF group (#landscapers on cloud-native.slack.com) or John Mertic and requires a GitHub user account.
Landscape is a static website generated by the landscape app (forked from CNCF). The LFN landscape is hosted at github.com/lfnetworking/member_landscape.
| Gliffy Diagram | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Updating the Landscape
Read this overview for the requirements for landscape entries.
Before adding a new project to the landscape, please make sure the project has a corresponding Crunchbase page and logo.
See the guide below for uploading a project logo.
Navigate to github.com/lfnetworking/member_landscape in your browser
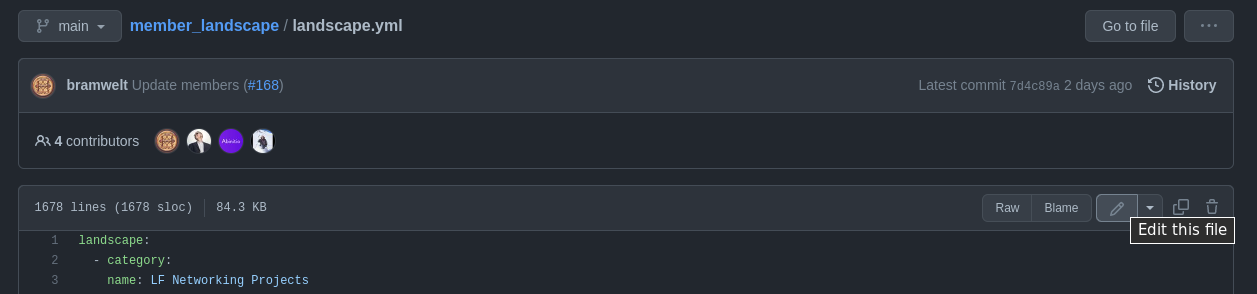
- Select the landscape.yml file and click on the edit (pencil) button.
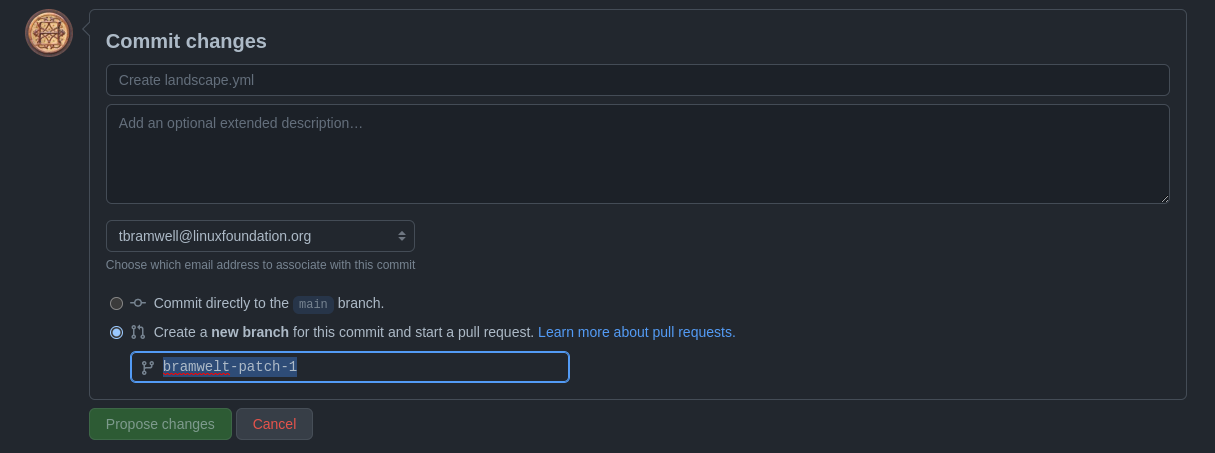
- Make your changes, add a description for the commit detailing your changes, and select "Create a new branch for this commit and start a pull request." before clicking "Signoff and propose changes"
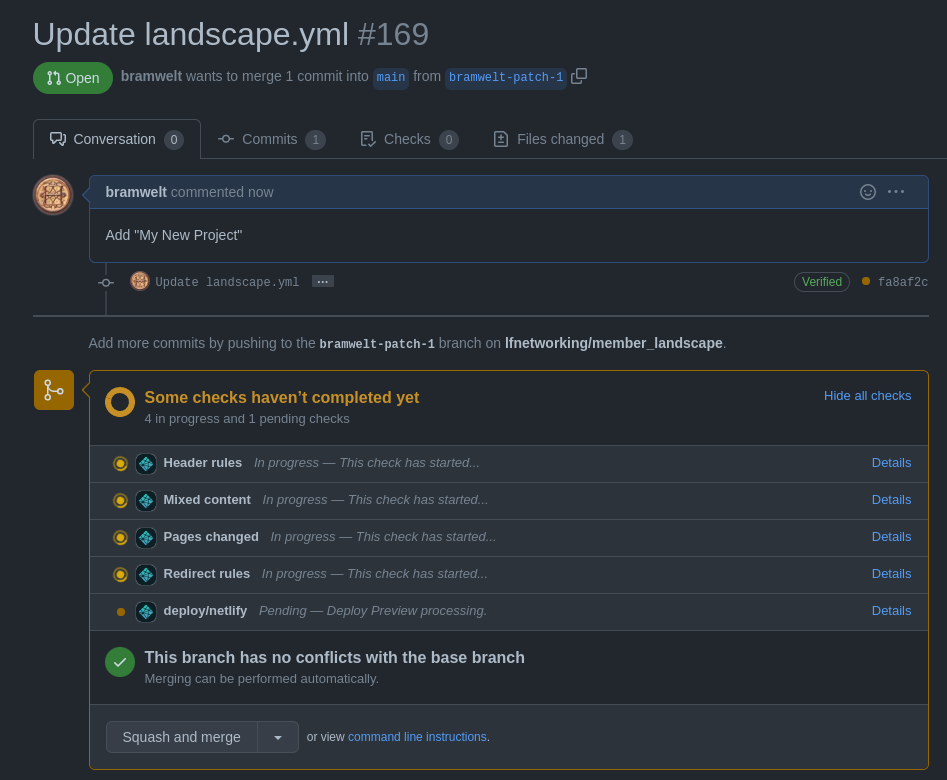
- Wait for the build to complete, and optionally view the generated landscape preview once it's done.
- Click "Squash and merge" to merge your change.
- Wait for the "main" branch deployment to finish in Netlify.
- See your changes live on landscape.lfnetworking.org
Uploading Project Logos
If a project does not already exist in another landscape, you'll need to first add it to the hosted_logos directory before updating the landscape.yml file.
You should be able to pull a project's logo from PCC by navigating to the project's page and right-clicking "Save image as..." on the logo. Logos need to be in SVG format in order to be added the the landscape.
If the logo is not an SVG, you can either convert the file following these directions from the landscapeapp, or reach out to the creative services team for help.
- Navigate to github.com/lfnetworking/member_landscape in your browser
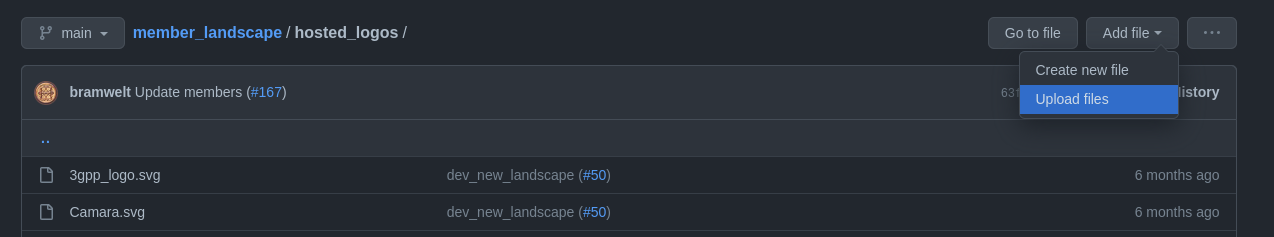
- Select the hosted_logos directory and click "Add File → Upload files"
- Either drag-and-drop the SVG logo onto the page, or click "choose your files" to select the logo from your local computer.
- Add a descriptive commit message (optional), select "Create a new branch for this commit and start a pull request.", and click "Signoff and propose changes"
- Wait for the build to complete
- Click "Squash and merge" to merge your change.
- Follow the "Updating the Landscape" guide to associate the logo filename with the project.