
Overview
This is an area to share information on the LFN Landscape:
LFN Landscape (In Beta): https://landscape.lfnetworking.org/
LFN Landscape GitHub: https://github.com/lfnetworking
Phase 1 (May - August): Set up landscape view that shows the LF Networking member levels.
Phase 2 (September): Build Verification Tab based on the Anuket Assured Program
Phase 3: (October - November): Build out macro landscape view with LFN Projects/Members mapped against the Open Source Networking Stack
Priority Tasks
Current Landscape:
—Hide Landscape Pane (replace Landscape View with Member View, Keep Landscape name, remove Member pane) (Harish)
—Fix Commscope + MEF Forum Logos (Need color logos) (Brandon to check)
—Arris/Commscope Mix Up (Brandon to check)
—Card Mode: Add member levels to Card Mode: Platinum, Gold, Silver, Associate (Harish)
—Initiate LFN Landscape Build to see if MSFT appears, troubleshoot with John (Trevor)
New Landscape Tab/Pane:
—Generate New Tab/Pane. Name: "Verification" (Harish)
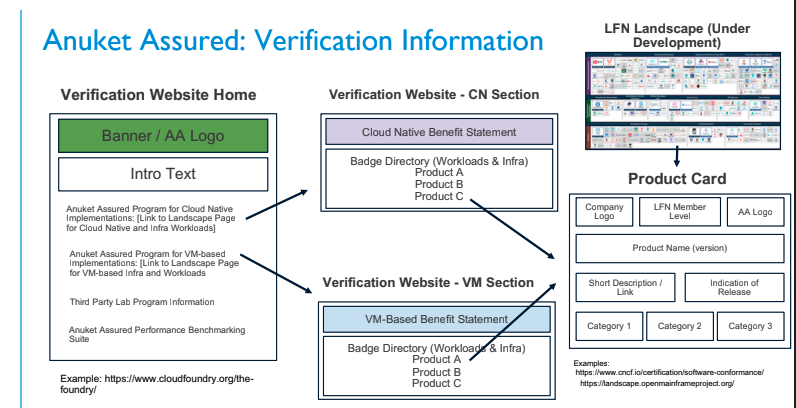
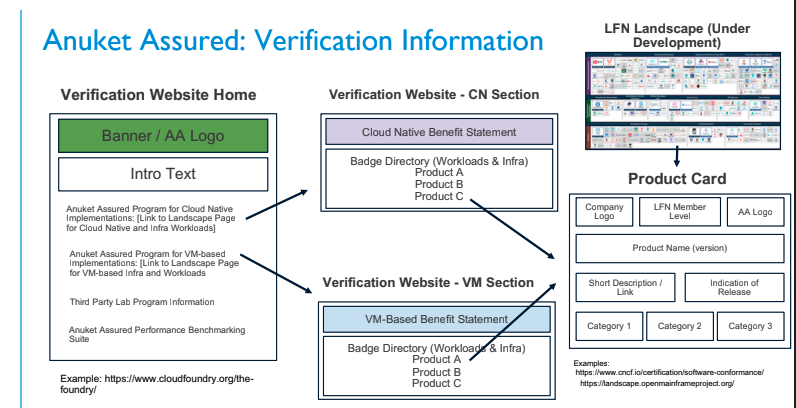
—Format:
—Develop Product Card (Harish)
Format:

Once this custom card has been built, we'll start mapping the card fields to actual data sources (sample data at first): Company logo, LFN member level, AA Logo (workload or infra), product name, product description, Anuket Assured release (date). Note: These fields and names are subject to change. Harish, please go ahead and get started building these. Sandra, let's start mapping to where these cards will pull data from (LFN Repo, GitLab, etc.) and start adding some sample entries so that the card will begin to populate.
—Confirm badges when ready (Brandon)
Hours Tracking
Week of Sept 6: 16 Hours 10 Minutes (billable hours)
Week of Sept 13: 10 Hours 40 Minutes
Week of Sept 20: 12 Hours
Week of Sept 27: 5 Hours 40 Minutes
Week of Oct 4: 3 Hours 30 Minutes
Week of Oct 11: 4 Hours 20 Minutes
Week of Oct 18: 2 Hours
Week of Oct 25: 4 Hours 40 Minutes
Week of Nov 1: 10 Hours 20 Min
Week of Nov 15: 50 Minutes
Week of Nov 22: NA
Week of Nov 29: 7 Hours 10 Minutes
Week of Dec 6: 50 Minutes
Week of Dec 13: 2 Hours 50 Minutes
Week of Dec 20: 30 Minutes
Week of Jan 10, 2022: 3 Hours 20 Minutes
Week of Jan 17, 2022: 7 Hours 30 Minutes
Week of Jan 24, 2022: 1 Hour 30 Minutes
Week of Jan 31, 2022: 5 Hours 10 Minutes
March 2022
Week 1 (Feb 28 - March 6) = 11
Week 2 (March 7 - March 13) = 8
Week 3 (March 14 - March 20) = 8
Week 4 (March 21 - March 27) = 18
Total = 45
April 2022
Week 1 (March 28 - April 3) =
Week 2 (April 4 - April 10) =
Week 3 (April 11 - April 17) =
Week 4 (April 18 - April 24) =
Recordings:
The LF Networking landscape is deployed and hosted on Netlify. Access to Netlify is managed by either the CNCF group (#landscapers on cloud-native.slack.com) or John Mertic and requires a GitHub user account.
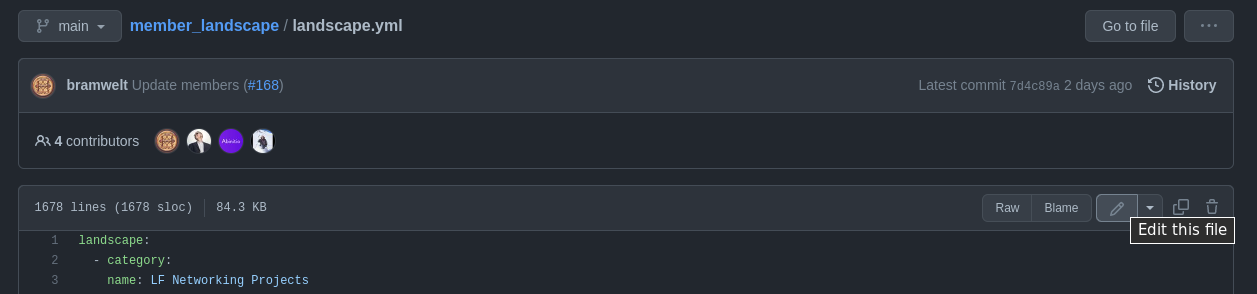
Landscape is a static website generated by the landscape app (forked from CNCF). The LFN landscape is hosted at github.com/lfnetworking/member_landscape.
![]()
Read this overview for the requirements for landscape entries.
Before adding a new project to the landscape, please make sure the project has a corresponding Crunchbase page and logo.
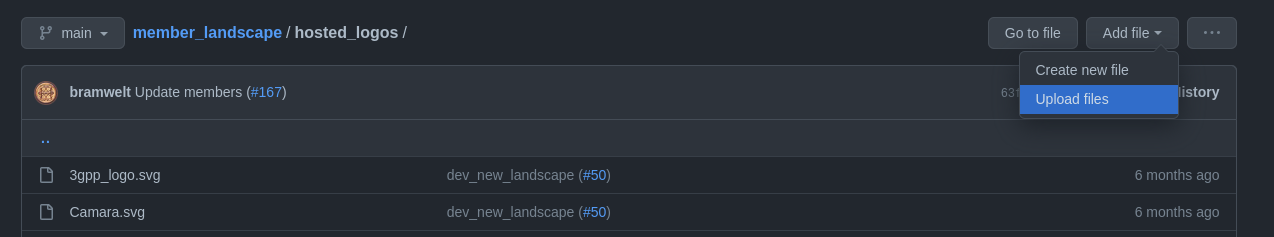
See the guide below for uploading a project logo.
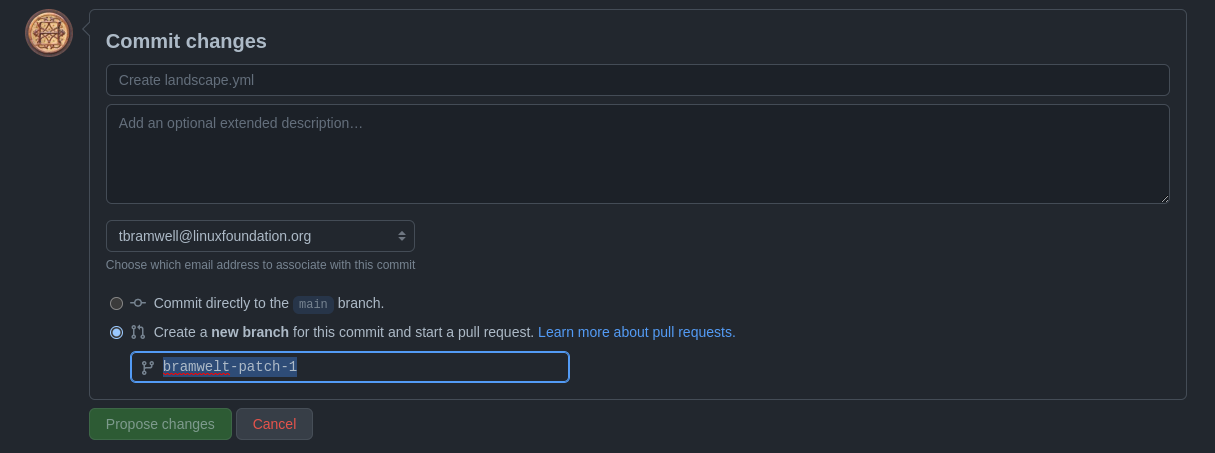
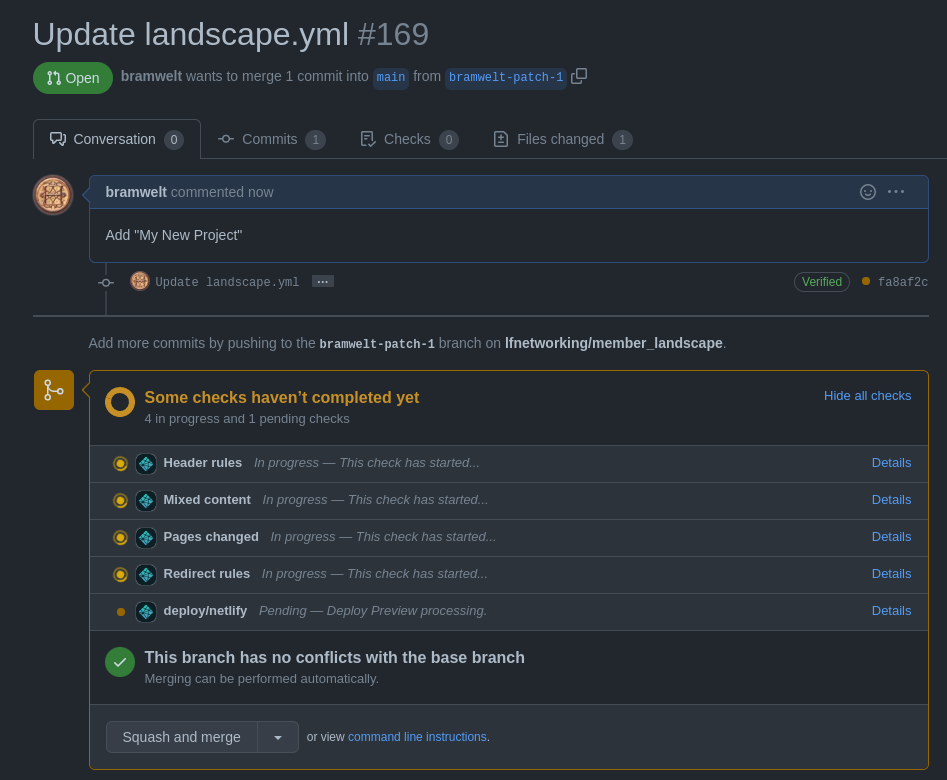
Navigate to github.com/lfnetworking/member_landscape in your browser



If a project does not already exist in another landscape, you'll need to first add it to the hosted_logos directory before updating the landscape.yml file.
You should be able to pull a project's logo from PCC by navigating to the project's page and right-clicking "Save image as..." on the logo. Logos need to be in SVG format in order to be added the the landscape.
If the logo is not an SVG, you can either convert the file following these directions from the landscapeapp, or reach out to the creative services team for help.